Karen’s Feed Reader will be an Atom/RSS feed reader. More later.
I streamed this a few minutes ago on our YouTube channel, https://youtube.com/@karenware. It’s not meant to be a complete, useful video. It’s a beta test of the studio setup.
The example program “consumes” the Atom/RSS feed for this blog. That feed URL is: https://blog.karenware.com/feed.
You can type that link into any Atom/RSS feed reader. If you click it now, you’ll see a bunch of XML stuff.

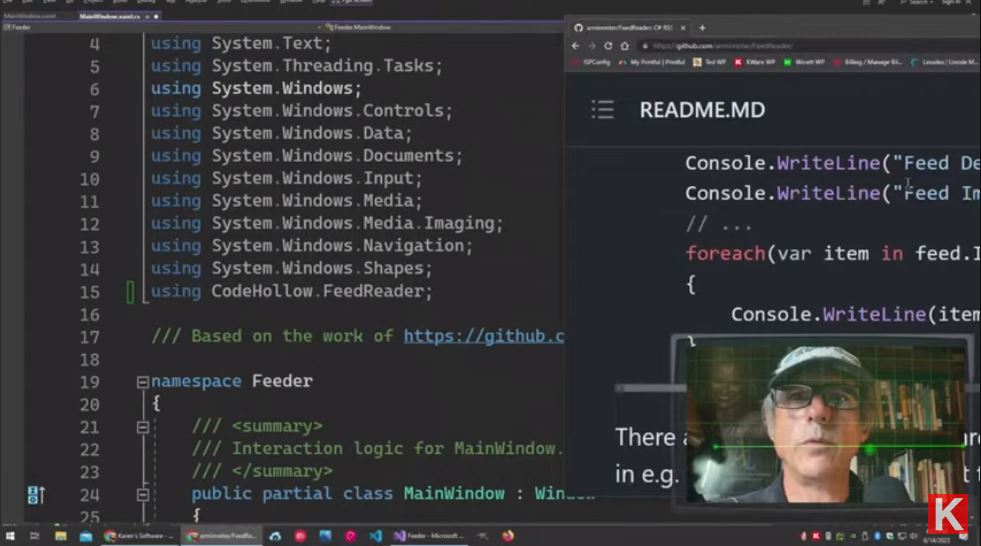
Source
MainWindow.xaml.cs
using System.Windows;
using CodeHollow.FeedReader;
/// Based on the work of https://github.com/arminreiter/FeedReader/
namespace Feeder
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var feed = FeedReader.Read("https://blog.karenware.com/feed");
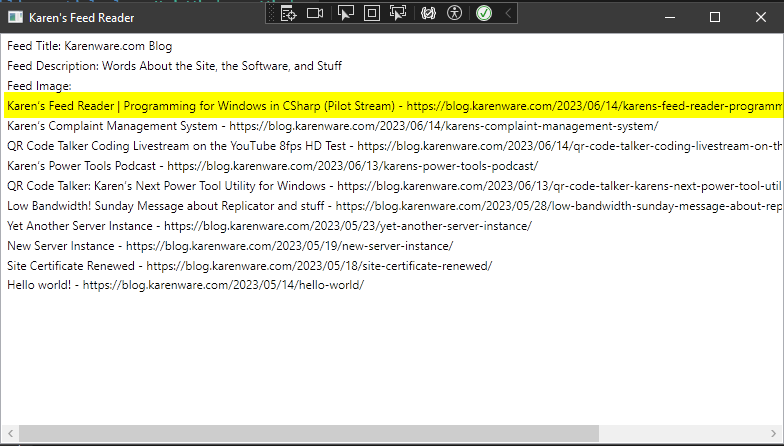
WriteLine("Feed Title: " + feed.Title);
WriteLine("Feed Description: " + feed.Description);
WriteLine("Feed Image: " + feed.ImageUrl);
foreach (var item in feed.Items)
{
WriteLine(item.Title + " - " + item.Link);
}
}
private void WriteLine(string text)
{
ListTheBox.Items.Add(text);
}
}
}
MainWindow.xaml
<Window x:Class="Feeder.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Feeder"
mc:Ignorable="d"
Title="Karen's Feed Reader" Height="450" Width="800">
<Grid>
<ListBox x:Name="ListTheBox" />
</Grid>
</Window>